|
Image Properties Dialog Box
This dialog box allows you to change the properties of an image element.
| Properties Tab |

|
- Displays the image file name (read-only).
- Specifies the width of the image element.
- Specifies the height of the image element.
- Keeps the original height and width proportion.
- Specifies the rotation angle of the image element.
- Flips the image element horizontally.
- Flips the image element vertically.
- Displays a preview of the image element with the changed properties applied.
|
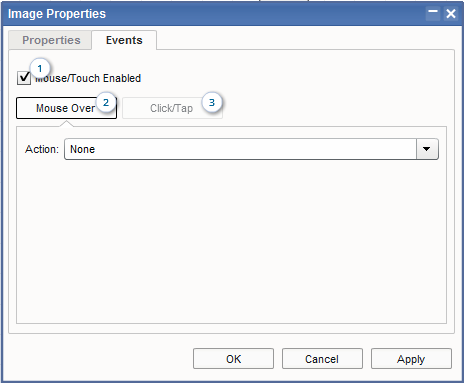
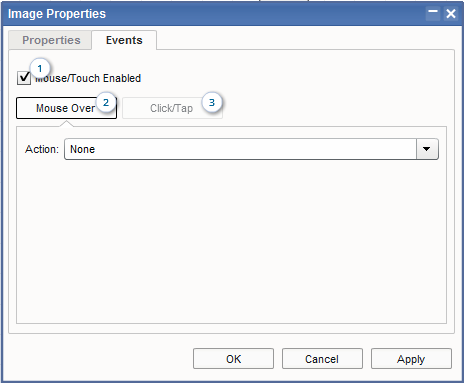
| Events Tab |

|
- Specifies whether the image element should receive mouse/touch events.
- Allows you to specify what to do when users move the mouse pointer over the image element:
- Tooltip: Display a tooltip box.
- Info Box (Text): Display a text-only info box.
- Info Box (Image): Display an image-only info box.
- Pop-up Box: Display a custom pop-up box.
- HTML Pop-up Box: Display an HTML pop-up box.
- Allows you to specify what to do when users click on the image element:
- Info Box (Text): Display a text-only info box.
- Info Box (Image): Display an image-only info box.
- Pop-up Box: Display a custom pop-up box.
- HTML Pop-up Box: Display an HTML pop-up box.
- Link: Open a URL.
- JavaScript Function: Call a JavaScript function.
- Pan & Zoom: Pan and change the zoom factor.
|
|